Management System for European Tech Startup
Management System for European Tech Startup
Management System for European Tech Startup



Berlin-based tech startup dedicated to reshaping the European used electric vehicle (EV) market. Platform seamlessly connects sellers and buyers, bolstered by innovative tools tailored for EVs.
Berlin-based tech startup dedicated to reshaping the European used electric vehicle (EV) market. Platform seamlessly connects sellers and buyers, bolstered by innovative tools tailored for EVs.
Berlin-based tech startup dedicated to reshaping the European used electric vehicle (EV) market. Platform seamlessly connects sellers and buyers, bolstered by innovative tools tailored for EVs.
Role
UI Designer
Project Type
UI Design
Year
2024
The startup grew rapidly and the previous design solution for the admin panel no longer covered the needs and required updating.
The startup grew rapidly and the previous design solution for the admin panel no longer covered the needs and required updating.
Overview
Solution
Solution
Solution
We have improved the user interface, making it easier to use and reducing the chances of possible human mistakes when working with a large amount of data inside the admin panel.
We have improved the user interface, making it easier to use and reducing the chances of possible human mistakes when working with a large amount of data inside the admin panel.
My and my team's task was to rethink the current admin panel design, gather feedback, identify weaknesses and come to a new approach.
My and my team's task was to rethink the current admin panel design, gather feedback, identify weaknesses and come to a new approach.
Challenge
Process
Process
Process
User research
User research
I
The team interviewed people working with the admin panel to understand weaknesses, pain points and missing features.
The team interviewed people working with the admin panel to understand weaknesses, pain points and missing features.
The team interviewed people working with the admin panel to understand weaknesses, pain points and missing features.
User Flow
User Flow
User Flow
II
After user research user flow was created to document the sequence of user steps.
After user research user flow was created to document the sequence of user steps.
After user research user flow was created to document the sequence of user steps.
Wireframes were created to prioritize all important functions and entities.
Wireframes were created to prioritize all important functions and entities.
Wireframes were created to prioritize all important functions and entities.
III
III
Wireframes
Wireframes
Wireframes
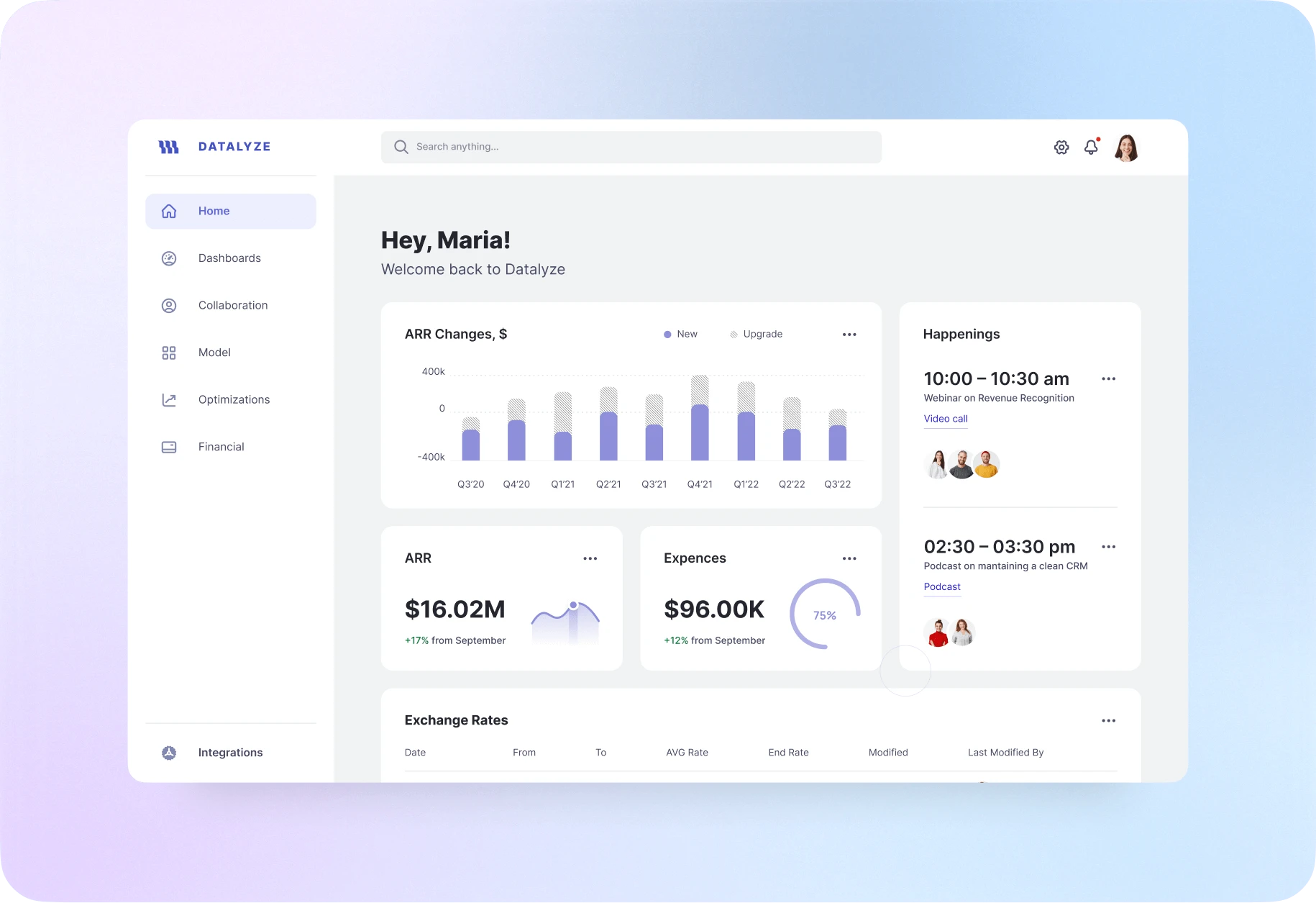
Based on wireframes UI was designed with a focus on a meaningful and relevant experience for users.
Based on wireframes UI was designed with a focus on a meaningful and relevant experience for users.
Based on wireframes UI was designed with a focus on a meaningful and relevant experience for users.
UI Design
UI Design
UI Design
IV
See More
See More
See More